Documentazione
Abstract
Blooming Home è un progetto che nasce con l’obiettivo di condividere la passione per le piante attraverso un diario familiare.
Il sito si rivolge a tutti gli appassionati del giardinaggio dentro casa, ma anche ai principianti, i quali all’interno di esso possono trovare una community con cui interagire e confrontarsi.
Il sito è intuitivo e ricco di contenuti visivi, per consentire a chiunque sia interessato di entrare facilmente a far parte della Blooming Home.
Project Management Plan
1. Benchmarking
OBIETTIVI
Blooming Home si pone l’obiettivo di documentare e condividere l’esperienza personale della mia famiglia nella cura delle piante di casa e dare consigli pratici di giardinaggio, tramite fotografie e post di approfondimento. Lo scopo finale è quello di creare una community a cui presentare il nostro lavoro e con cui generare uno scambio di idee e una interazione informale, quasi in famiglia.
TARGET UTENTE
Il sito si rivolge a persone di qualsiasi sesso ed età che siano interessate al mondo delle piante e del giardinaggio, sia che vi si stiano affacciando da principianti, sia che possiedano già il cosiddetto “pollice verde”.
COMPETITORS
L’analisi si concentra su tre siti:
-
https://balconefiorito.net/ : un blog di giardinaggio di Francesco Diliddo, gestito da diversi anni, quindi molto ricco di contenuti che a livello di menù però non hanno una classificazione intuitiva. Inoltre, la grafica del sito risulta quasi eccessivamente minimale, anche a causa dello sfondo monocolore di tutte le parti della pagina.
-
https://blossomzine.eu/blog/ : una sorta di blog/magazine di Dana Frigerio, una garden designer, che non si concentra però solo sul giardinaggio, ma anch’esso portato avanti da molti anni e perciò molto corposo. Il sito abbonda di immagini e testi posti in modo da rendere difficile l’orientamento al suo interno e la scelta di cosa leggere.
-
https://www.portaledelverde.it/ : un sito più complesso che rimanda anche ad un e-commerce, ma con una parte di blog dedicata al giardinaggio. Esso presenta un menù molto vasto su due piani, le cui categorie potrebbero essere gestite in modo più semplice. Inoltre, sia testi che immagini non lasciano molto spazio ad un margine sinistro, facendo sembrare i contenuti quasi fuori dalla pagina.
2. Struttura e layout
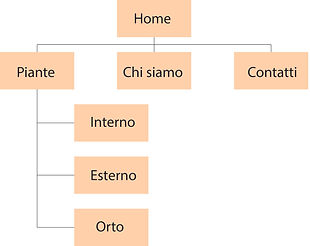
ARCHITETTURA DEL SITO

WIREFRAME




LOOK AND FEEL
Blooming Home nasce come sito di giardinaggio, perciò fin da subito ho ritenuto adeguato utilizzare un colore che richiamasse la natura, ossia il verde. Ho sfruttato la tonalità #33813D per l’intestazione e il footer e ho poi utilizzato alcune sue sfumature per vari riquadri nella home. Dopodiché ho cercato altri colori compatibili da abbinare, anche per creare il logo. In particolare, mi è piaciuta una palette da cui ho preso varie sfumature di arancione (a partire da #FAAA62) per mettere in risalto bottoni e hover su alcune scritte.


Per il logo ho utilizzato il font Forte che mi è sembrato immediatamente semplice e un po’ rustico, l’ho poi richiamato nel titolo della home, per rendere il tutto più coeso. Per il resto dei testi ho alternato due font: uno serif per i titoli, Georgia, ed uno sans-serif per i paragrafi, Helvetica Light. Quest’ultimo l’ho scelto in quanto font tradizionalmente pulito, lineare e ben leggibile.
Per facilitare la lettura, i caratteri di tutti i testi delle pagine sono colorati in una sfumatura vicina al nero, #2F2E2E.
Ho deciso di rendere la barra di navigazione semplice inserendo solo pochi elementi, per evitare ridondanza e di creare confusione e senso di smarrimento nell’utente. Saranno poi i tag ai post e la ricerca ad aiutare nella classificazione.
Ho scelto di lasciare le spiegazioni del progetto alla pagina “Chi siamo”, inserendo invece principalmente foto delle piante nella home per catturare l’attenzione.
Infine, ho inserito alcuni elementi di interattività per dare dei feedback all’utente che sta esplorando la pagina. Un esempio sono le immagini della home che si ingrandiscono al passaggio del mouse su di esse, per indicare la presenza di un rimando esterno.
3. Linguaggi e strumenti
Per realizzare il progetto ho utilizzato:
-
Wix: un template esistente che sfrutta i linguaggi HTML, CSS e Javascript e che ho modificato in base alle mie esigenze; altri vari strumenti (es. statistiche);
-
Adobe Illustrator: per creare il logo e l’architettura del sito;
-
Paletton: per cercare la palette di colori più adatta;
-
Wireframe.cc: per rappresentare il wireframe delle pagine;
-
Google immagini: per il logo di Instagram nella pagina dei contatti.
Tutte le altre foto sono state scattate da me.
Communication Strategy
1. Background
Analizzando i competitor ho potuto osservare le loro scelte grafiche e di contenuto e quindi comprendere cosa mancava loro o poteva essere implementato diversamente.
Per quanto riguarda i contenuti, in tutti i siti presi in esame essi sono abbastanza approfonditi, ma vengono principalmente messi in esposizione, senza richiamare un confronto con gli utenti. Blooming Home si pone, invece, come spazio più colloquiale e aperto al dialogo.
Dal punto di vista grafico, invece, ciò che ho potuto notare è una generale disorganizzazione principalmente nelle barre di navigazione, ma in alcuni casi data anche dalla presenza di eccessivi stimoli visivi nella pagina.
2. Obiettivi comunicativi
Il sito si pone l’obiettivo di diffondere la conoscenza delle piante proposte e creare uno spazio di interazione con gli utenti, attraverso la creazione di post aperti ai commenti di tutti. Per fare ciò l’obiettivo è di raggiungere più persone possibili facenti parte del target primario di riferimento.
3. Target audience e messaggio
Il target primario di Blooming Home è composto da tutti gli appassionati del giardinaggio che lo praticano negli spazi ristretti di casa, o da coloro che vogliono entrare in questo mondo per la prima volta. Il gruppo di riferimento non appartiene ad una categoria di genere specifica, ma ha un’età compresa circa tra i 20 e i 65 anni.
Queste persone possono essere raggiunte tramite l’uso dei social network, ma potrebbe essere utile anche la presenza presso eventi come fiere o mostre mercato.
Una presenza costante su social come Instagram, con contenuti prettamente visivi, potrebbe senz’altro attirare molti utenti incuriositi: questo rende la produzione fotografica e grafica molto importante. Tale presenza potrebbe generare interesse anche nel target secondario, ossia coloro che hanno un gusto per l’estetica dei fiori ma non si sono ancora messi in gioco.
Il messaggio che Blooming Home vuole trasmettere è che chiunque può imparare a prendersi cura delle piante e che far parte di una comunità che si scambia consigli può essere un valido aiuto. Un ostacolo a questo potrebbe essere la dispersione degli appassionati e la non disponibilità a spostarsi dai social, più immediati, al sito. Per questo esso dev’essere semplice e utilizzare un linguaggio chiaro per far aumentare l’engagement degli utenti al sito e alla community.
4. Promozione
Ho deciso di promuovere il sito creando un profilo dedicato su Instagram su cui sarà possibile impostare una strategia comunicativa basata su una presenza periodica di post e stories. Per iniziare a farlo conoscere ho condiviso sui miei profili social il primo post pubblicato e l’ho inviato anche tramite WhatsApp e Telegram a persone che ritenevo potessero essere interessate. La promozione potrebbe poi proseguire in futuro creando un profilo Facebook, per raggiungere quella parte più adulta del target che usa maggiormente questo social.
5. Valutazione dei risultati
Gli obiettivi comunicativi precedentemente esposti riguardano il numero di visitatori e la loro interazione con i contenuti. Per valutare se questi obiettivi sarebbero stati raggiunti mi ero prefissata di ottenere:
-
Almeno 30 visitatori sul sito;
-
Almeno 30 follower su Instagram;
-
Almeno 1 commento a ciascuno degli ultimi 3 post in evidenza nella homepage.
I risultati hanno evidenziato una valutazione positiva:






